Posted by Martin King 2 on 08/11/2020 12:52:40:…
My immediate need is to create text on a circle or path but cannot seem to get there!
Can I use a circle shape and convert to path somehow? How do I add the text to the path when created?
Probably dead easy but only if you know how! 
Any help most welcome.
Cheers, Martin
Sounds like you've made a good start Martin. There's a lot to Inkscape, and finding your way round it is half the problem. It's like learning to ride a bicycle, keep trying.
You can convert an object like a circle from the Path menu (first option listed), or by selecting it with a mouse click and typing ctrl-shift C (hold down ctrl and shift, then C)
To put text on a path, type some text, then draw a path. Select both with the mouse, then open the Text menu (next to Path on the top line), and click the 'Put on Path' option.
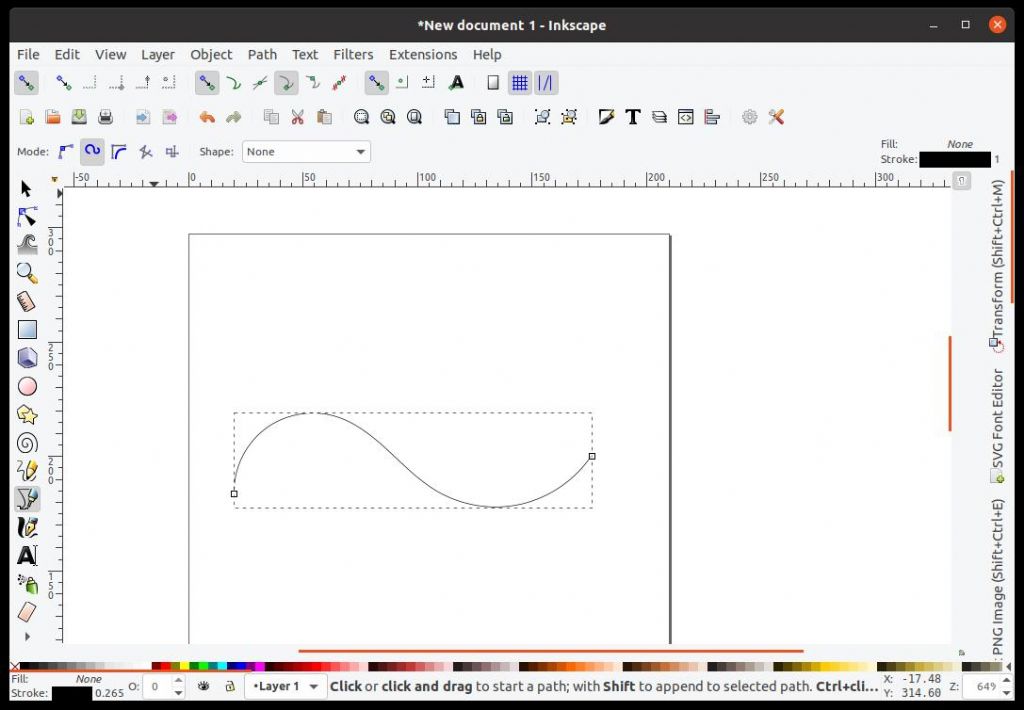
My example is text on a Bezier Line:

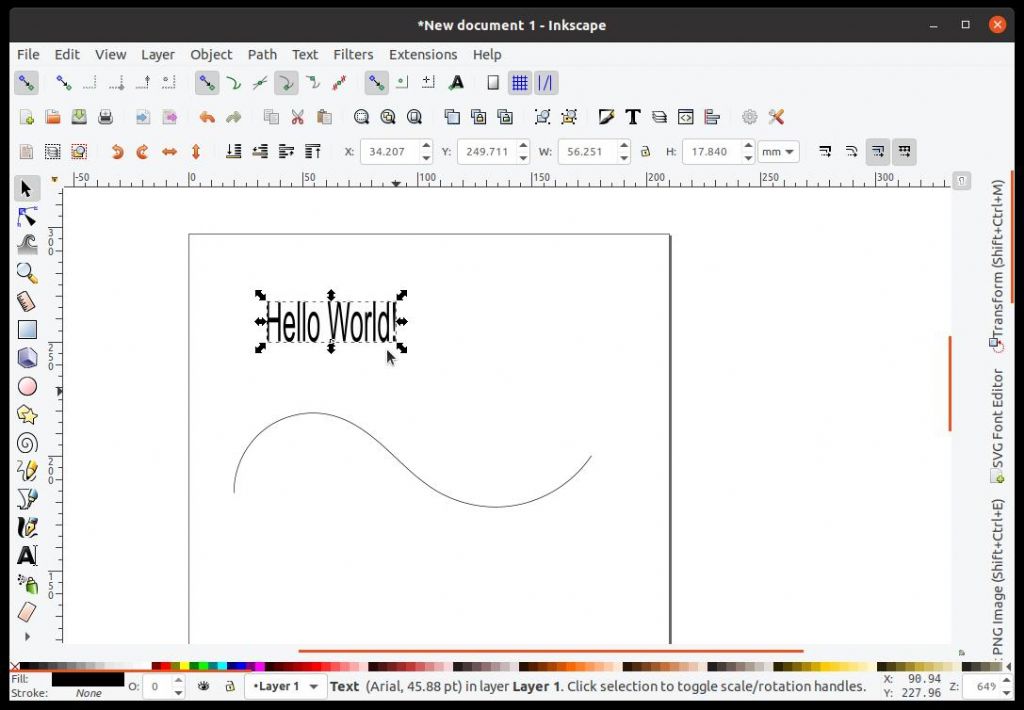
Then type the text. Note that clicking on objects produces arrow handles allowing the object to be resized or rotated. (Inkscape doesn't change font size like a word processor, the whole object can be resized. The difference confused me!)

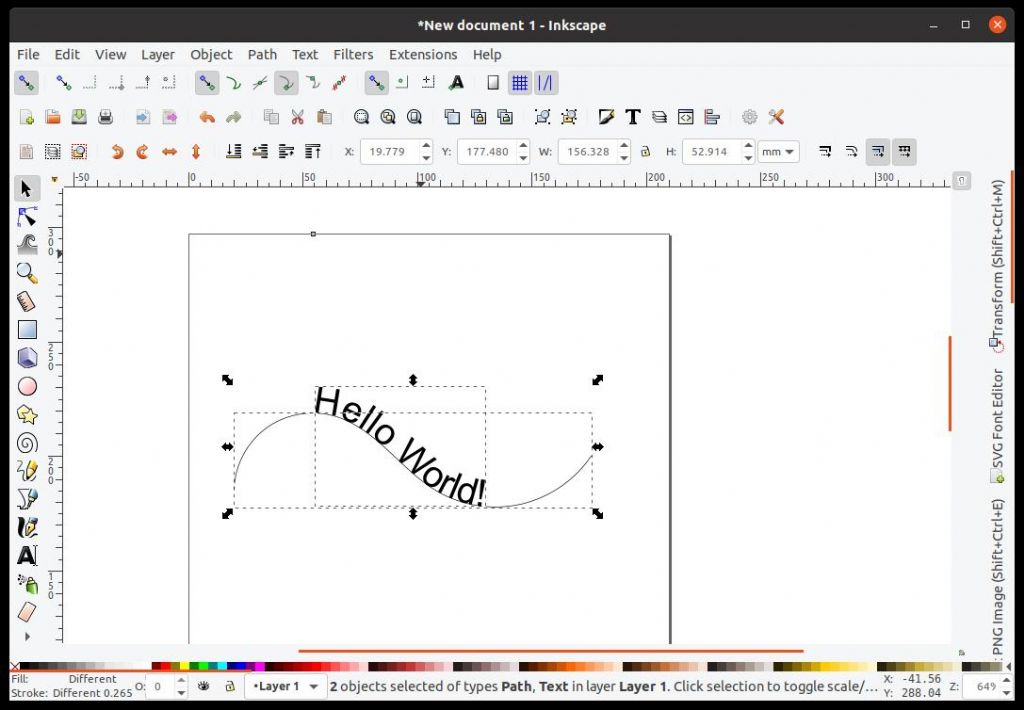
After 'Put on Path':

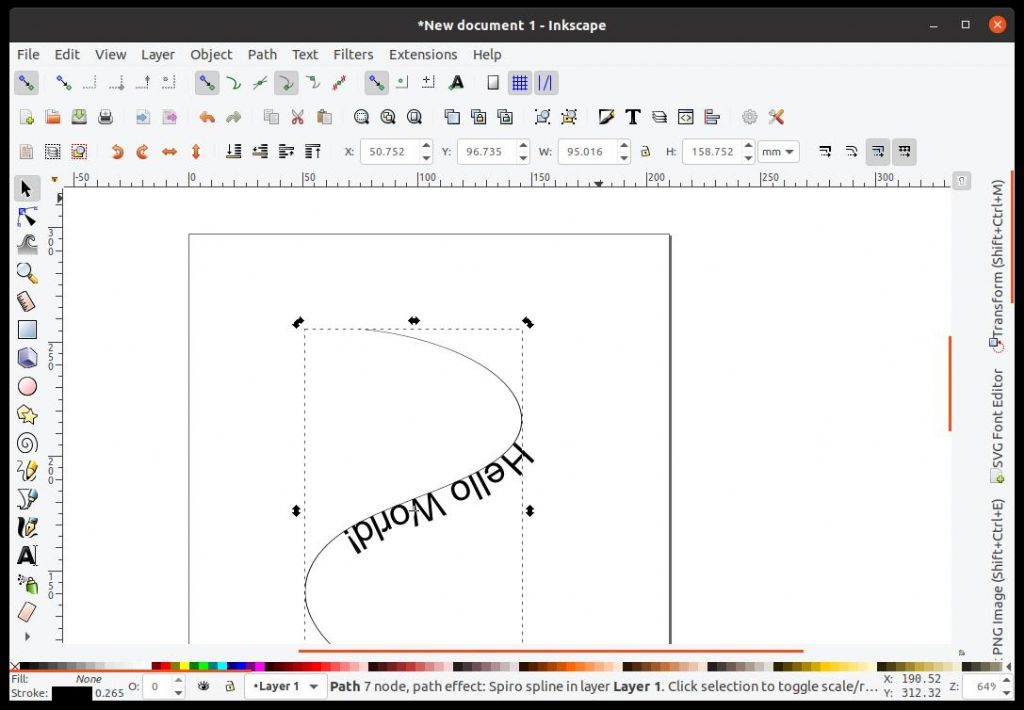
Then arrow handles can be used again to turn the whole lot, for example:

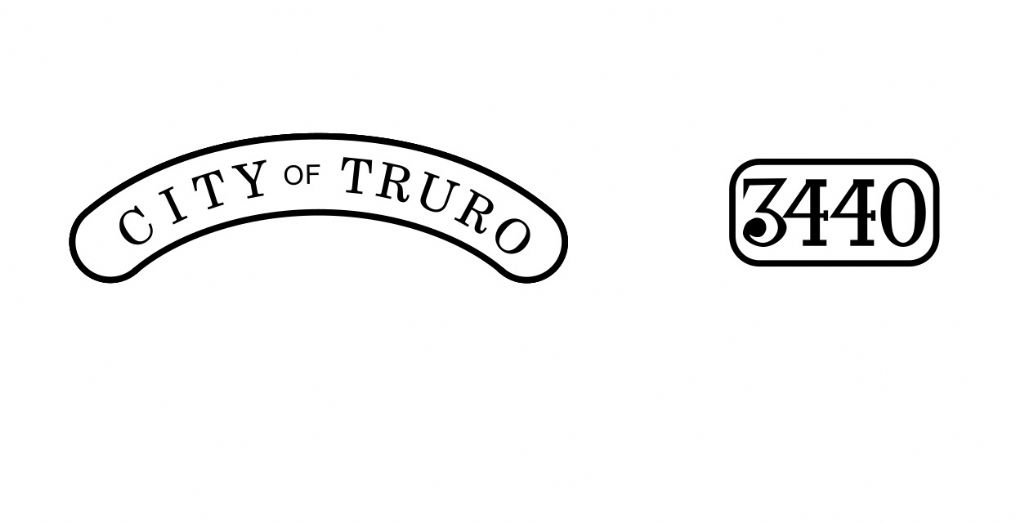
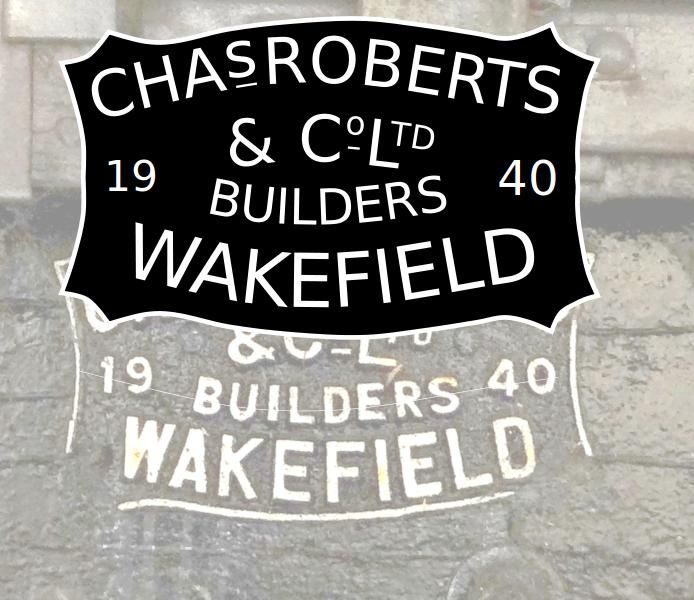
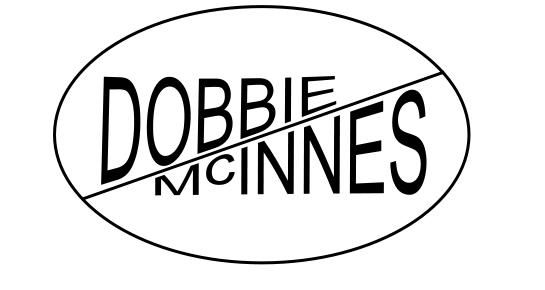
Useful tricks – paths can be hidden by drawing them in background colour, here white on while. As text can be edited on the path line, spaces can be added to position words or letters. Letters can also be kerned and shifted, fonts changed etc. Don't try to do too much with a single technique: the Andrew Barclay example is mostly built as an overlaid stack of simple ovals aligned to look right. Raising or lowering objects within the stack can reveal or hide detail, but it sometimes needs thought to organise the sequence.
The more you do the easier it gets.
Dave
Martin King 2.